經過了十天,稍微回顧一下,目前的進度:
我們現在有一個 Nuxt 2.0 應用,
UI framework 是使用 Vuetify,
並透過 storybook 協助 UI 元件的開發。
以及,
使用 pug 作為模板引擎,
使用 stylus 作為 css 預處理器,
使用 plop,方便快速建立新元件的目錄結構與預設內容。
到目前為止還沒有真正開始開發 blog 所需要的程式碼。
從今天的第 11 篇開始來介紹一下,
layout 是一個 page 的最外層,
通常可以包涵 header, footer, aside 這些幾乎每個頁面都相同的東西,
不必在每個 page component 中,再引入重複的東西,
讓開發可以專注在頁面的內容,不會受到其他無關的東西影響,
覺得 Nuxt 的作者實在是太神啦,
乾乾淨淨的 code splitting,
許多理所當然的東西,背後藏著前人的智慧呢!
另外可以根據不同 page 分別指定不同 layout。
這個 blog 會用到的兩個 layout,
咦?
啊不是說兩個 layout 嗎?這裡怎麼有三個?
error.vue 是一個特別的存在,
可以在這個 layout 透過 props: error 處理 error.statusCode (404, 500 等等)
然而 error 這個 layout 也是可以選擇 layout 的,
error.vue 會填補其他 layout 中的 <nuxt/> 的空缺,
因此 error.vue 本身不需要使用 <nuxt/>
看到最後就會明白了,請接著往下看吧!
因為要在 30 天內完成整個 blog,沒辦法所有程式碼逐一解釋,
切版的部分會盡量跳過,讓文章內容能多專注在功能與流程的完整介紹。
以下就附上片段程式碼與畫面截圖,有興趣鑽研細節的人,歡迎到文末提供的程式碼連結。
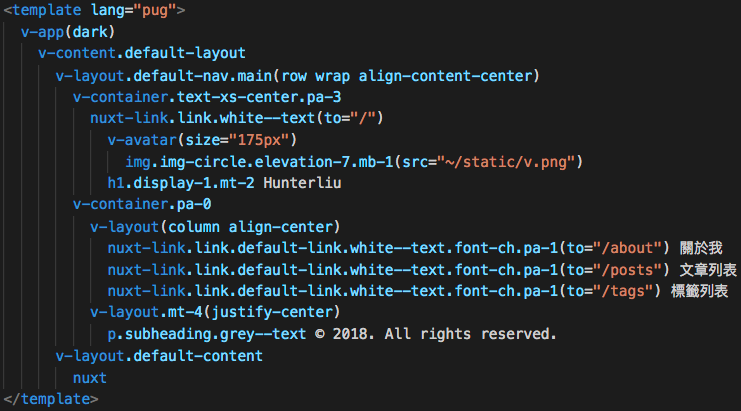
開始先開發 default 這個 layout
只要看到 v- 開頭的元件就代表是 vuetify 的元件,v-app 整個頁面只需要一個,
另外搭配 v-content, v-container, v-layout, v-flex, v-spacer 這些元件,
就可以做到極具彈性的 layout。
直接附上開分完畢的程式碼與截圖,文章最後會附上連結。
template(pug):

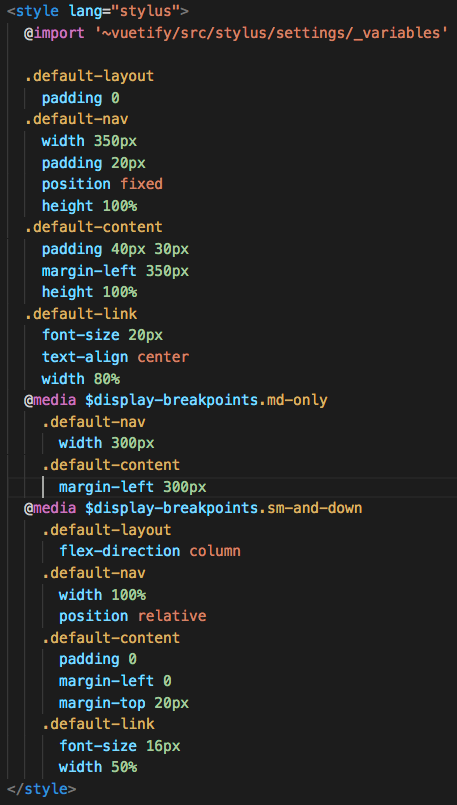
style(stylus):

截圖:

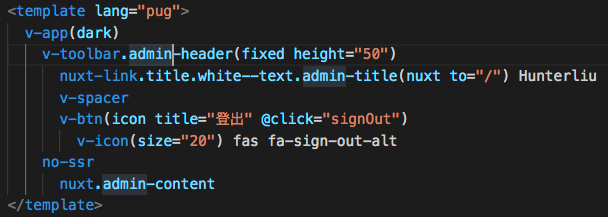
直接附上開分完畢的程式碼,文章最後會附上連結。
template(pug):

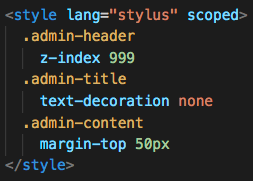
style(stylus):

因為還看不到這頁就先不截圖了,之後的文章會慢慢補上。
直接附上開分完畢的程式碼與截圖,文章最後會附上連結。
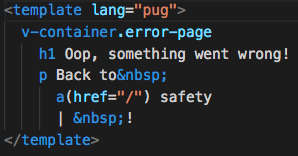
template(pug):

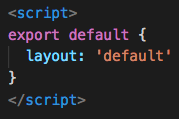
script(錯誤頁也可以選擇其他 layout):

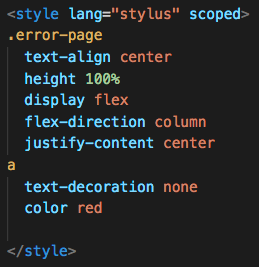
style(stylus):

截圖:

011-layout-default-admin-error
指令:
git clone -b 011-layout-default-admin-error --single-branch https://github.com/hunterliu1003/blog.git
cd blog
npm install
npm run dev
# 連結至 localhost:8787
# 或連結至 localhost:8787/error

為何在admin.vue裏面的nuxt要用no-ssr?
[幫助補充]
雖然服務方渲染(SSR)可以改善Vue網頁的SEO和性能問題,但是也有很多限制。
[參考]
感謝補充與分享!![]()
因為 admin 的所有 pages 都不需要 SEO,
僅限 blog 作者使用,所以就想說沒必要用 ssr。
明白了,謝謝回覆!![]()